Summary
Structure your document using paragraph styles (for documents) or heading tags (for web pages). Headings make the structure of your documents accessible to screen readers while improving both scannability and maintainability.
You can apply heading best practices in any written medium, from emails to research papers to blog posts. Everywhere you write, document structure can help you organize your work.
As a bonus, if you style your headings correctly and decide to change a font or its weight or size later, you can make one change and all of your headings will change, saving you oodles of time.
Impact
Structure is critical for adaptive technology users, who rely on properly formatted headings to understand and navigate documents and web pages. Without this structure, there is no easy way to navigate a document because the document is read as a single long section.
Screen Reader Demonstration
Watch a video showing how a screen reader navigates a web page using headings.
Dos and Dont's
Use heading Styles
Learn to organize your paragraphs under descriptive headings, and apply "styles" to these headings. This habit will make it easier for anyone to scan through your document and find the parts of the document they want to read, an attribute known as "scannability."
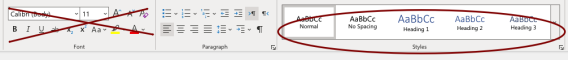
- In most software applications and web content management systems, you can highlight the text you want to make into a heading and apply built-in styles using the styles menu on the formatting toolbar.
- If you are developing a website, you can similarly use CSS to set the style of all headings on the site in one place.

Do NOT use text options to style headings.
Do: Match Heading Levels to Content Structure
On Web Pages
- Use level 1 headings to indicate the title, topic, or purpose of each page.
- Repeat all or part of the level 1 heading in the browser page title of webpages.
- Use level 2 headings to indicate each main section of the document.
- Use level 3 headings to indicate sub-sections.
- Use level 4, 5, and 6 headings to indicate sub-sub-sections.
In Digital Documents
- Some people use multiple level 1 headings and mark the document title with a <Title> tag.
- Others argue that the document title should be a level 1 heading and thus the only heading 1.
On the Accessible Digital Documents site, Ted Page concludes that "sometimes it makes sense to use multiple <H1>s, but that most of the time using only one is better for accessibility."
Don't : Use heading styles out of order
Don't use heading styles out of order just because you like the way a particular heading level looks, such as using a heading 4 style after a heading 2 style.
Do: Create a Table of Content
A table of contents can make it easier for people to navigate and preview long documents or web pages.
Use the styles menu for headings, and your software may be able to automatically create a table of contents based on the headings.
Make sure you indicate that the links are anchors, such as by giving them a heading such as:
- Table of Contents
- What's on This Page
- On This Page
- Jump To
- In This Document
Don't: Forget to indicate what anchor links do.
Don't include anchor links to different sections of a page or a table of contents without indicating what the links will do.