Check that your colour combination is accessible
Colour is one of the most powerful and often misused aspects of visual communication. It's important to have a strong colour contrast between foreground and background on every document, slide, and web page. Always use colour plus another visual indicator (for example, colour plus boldface type or colour plus size) to communicate important information.
Provide enough contrast between text and its background so that it can be read by people with moderately low vision (who do not use contrast-enhancing assistive technology).
Impact
Just because it looks one way to you when you design your documents and web pages doesn’t mean it will look that way to your audience.
- Users of adaptive technologies like screen magnifiers can change the way colours look on their personal display by for example, enabling high contrast mode.
- Some users may be looking at your content while standing in bright sunlight.
- Some may have an older computer monitor with different colour calibration settings.
Example

Dos and Don'ts
Both RGB and CMYK are modes for mixing color in graphic design. As a quick reference, the RGB (Red, Green and Blue) color mode is best for digital work, while CMYK (Cyan, Magenta, Yellow, Black) is used for printed materials.
While you can never control (or know) what your users see, you can follow these simple rules:
Do: Use Color with Another Cue to Show Emphasis or Differences
Color should never be the sole means of conveying information. If you colour code your document (e.g., “things highlighted in blue are my responses to your questions,”) a certain segment of your readers will have difficulty finding the new information. Screen readers don’t offer a way to search by colour, and people in or with a wide variety of conditions and in certain environments won’t be able to see the difference either.
This includes people who:
- Are colour blind
- Have low vision
- Have age-related vision issues such as macular degeneration
- Use monitors with incorrect or imperfect colour rendering
- Are trying to read your materials on their phone while standing in broad daylight
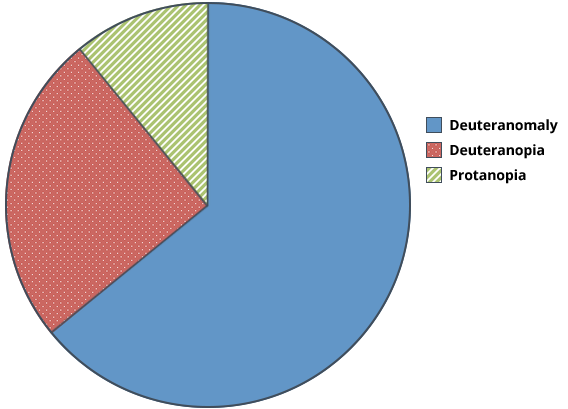
Do
Use colour plus another element to emphasise a point or visually distinguish information differences:
- Bold
- Size
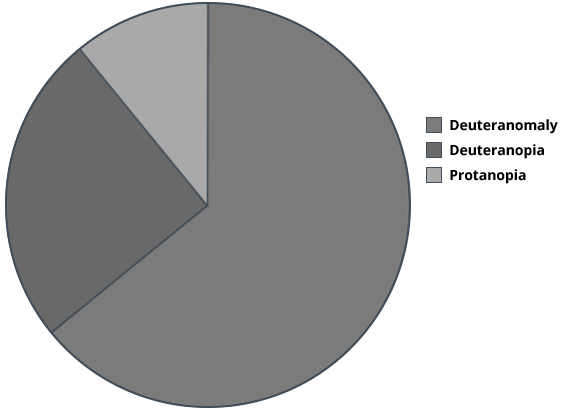
- Patterns or shapes

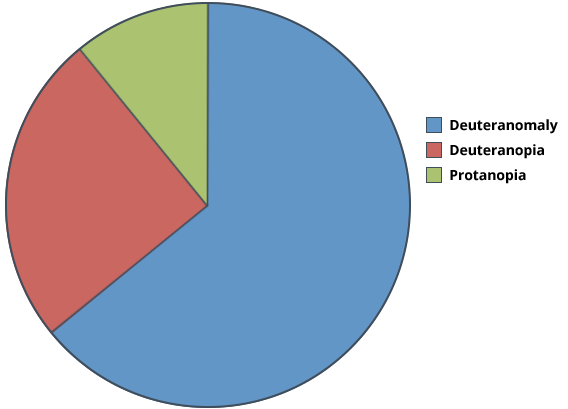
Don't
Don't use color alone to emphasize a point or show information differences.
Don't use color plus underline to show emphasis (it looks like a hyperlink).
Don't use color plus italics to show emphasis (it is difficult to read in large amounts).

Source: Types of Color Blindness (http://www.color-blindness.com/2010/03/09/types-of-color-blindness)
Do : Use Colors that Strongly Contrast Each Other
Color contrast is measured as a ratio of brightness to darkness, the brightness of a color against the darkness of the color it appears on top of. WCAG 2.0 guidelines specify different contrast ratios depending on the size and weight of the font text, such as:
- 3:1 for normal text less than 14 points
- 4.5:1 for 14-point bold or 18-point non-bold text
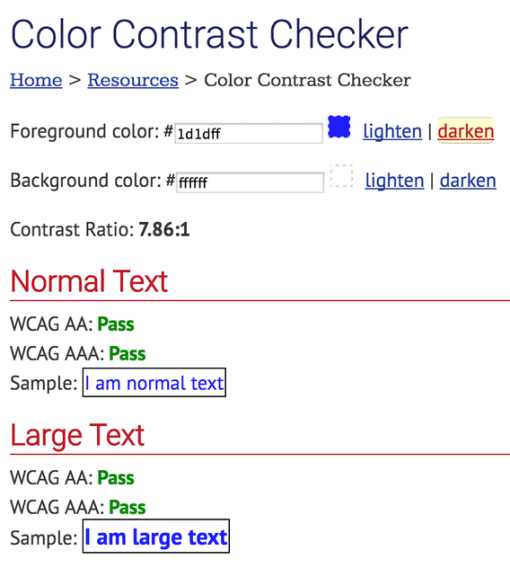
Do
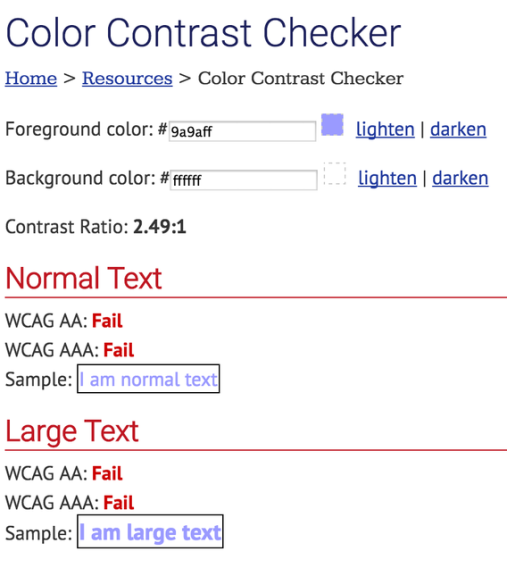
If you’re not sure whether your background and foreground colors have adequate contrast, you can compare the two colors using a color accessibility checker, such as the webaim.org color contrast checker. You’ll need to know the hexadecimal value of the colors in order to perform this check.
Example:

Source: Contrast Checker (WebAIM)
Don't
Don't use background and foreground colors that don't pass WCAG 2.0 guidelines.
Example:

Source: Contrast Checker (WebAIM)